ブログ執筆時の流れ(2020年5月版)
WokandapixによるPixabayからの画像
今書いているこのブログも、普段のアウトプットの一貫として、なるべく楽しくかつ(どんな効果か、は改めて考えるとして)効果的なものにしたいと思っています。
そのためには、日々ブログを書くための流れやツールなどを少しずつアップデートしていく必要があります。
そこで、現在(2020 年 5 月時点)でのブログ執筆時の流れを書いておこうと思います。
ブログ執筆の流れ
1. 書くことを決める
まずはブログに「今から何を書こうか」と考えます。
考えるときには、Scrapboxに書き溜めているメモをランダムにたどったりすることもあれば、Thingsにブログネタとしてストックしておいたものから着手することもあります。
また、書くことを決めるのは前もってではなく、PC に向かってから、のことがほとんどです。
2. まずはざっと書く
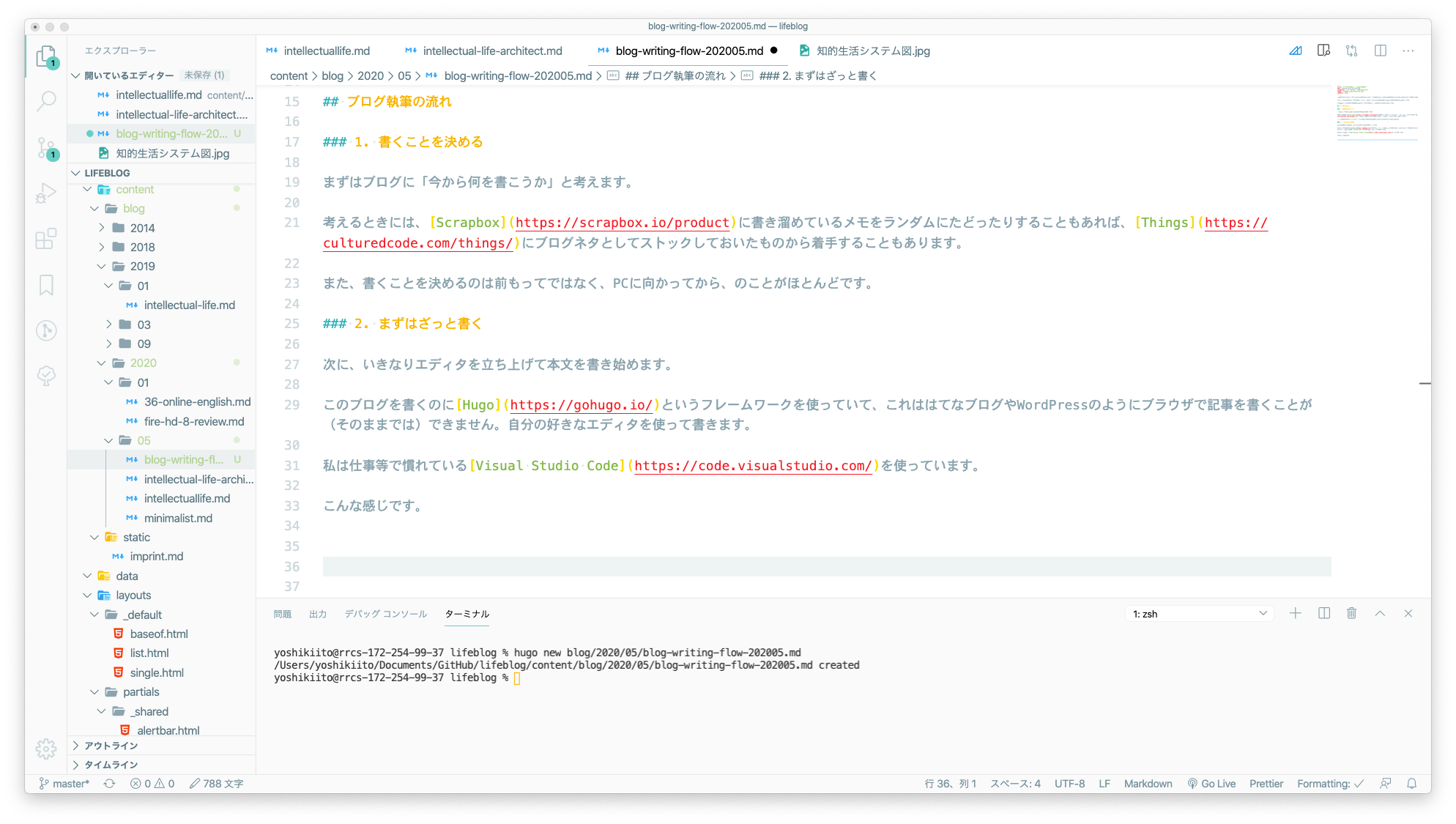
次に、いきなりエディタを立ち上げて本文を書き始めます。
このブログを書くのにHugoというフレームワークを使っていて、これははてなブログや WordPress のようにブラウザで記事を書くことが(そのままでは)できません。自分の好きなエディタを使って書きます。
私は仕事等で慣れているVisual Studio Codeを使っています。
こんな感じです。

書いている最中には、上記のように記事中に挿入する画像も都度用意します。人によっては文章をすべて書き終えてから画像を用意すると思いますが、私はこまめにプレビューしながら記事を書く派なので、画像も都度都度入れていきます。
記事中に画像を貼る際には、Mac のアプリを使って画像のファイルサイズを小さくして貼り付けます。
3. 簡単に推敲する
正直なところ、ほんとうにさっとしか推敲していません。書き終えてから1回上から下まで流し見する程度です。 ここでもう少し頑張ると、もっと読んでいる人にとって有益な記事にできるのかもしれません。これからがんばります。
4. アイキャッチ画像を用意する
記事の一番上や、記事一覧に表示される画像=アイキャッチを用意します。
画像を作る際には PhotoShop を使うことが多いですが、無料の画像素材サイトからダウンロードしてくることもあります。
1.700 万点以上の高品質なフリー画像素材 - Pixabay
などはキレイな画像が揃っていてありがたいです。
5. 公開する
これは、一般的なブログサービスであれば「公開」ボタンを押す。私が使っている Hugo であれば、記事の Markdown ファイルを作って GitHub に Push すると(Netlify がビルドしてくれて)少しの時間のあと、公開されます。
もっとよく出来そうなところ
こうやって書き出してみると、何を書くかを考えるところでもっと効率化できそうです。
一方で、手間を省くことばかり考えるのではなく、自分が書きたいことが正しく伝わるかどうかや冗長でないかなどを推敲するところには、もっと時間や頭を使ってもよさそうです。
負担が大きすぎても継続が難しくなりますが、いいかげんに書いた文章を日々公開していったところで、あまり有益なものにはなりません。良いバランスを探り続ける必要があります。